如何防止 WordPress 管理列與 Twitter Bootstrap 導覽列重疊
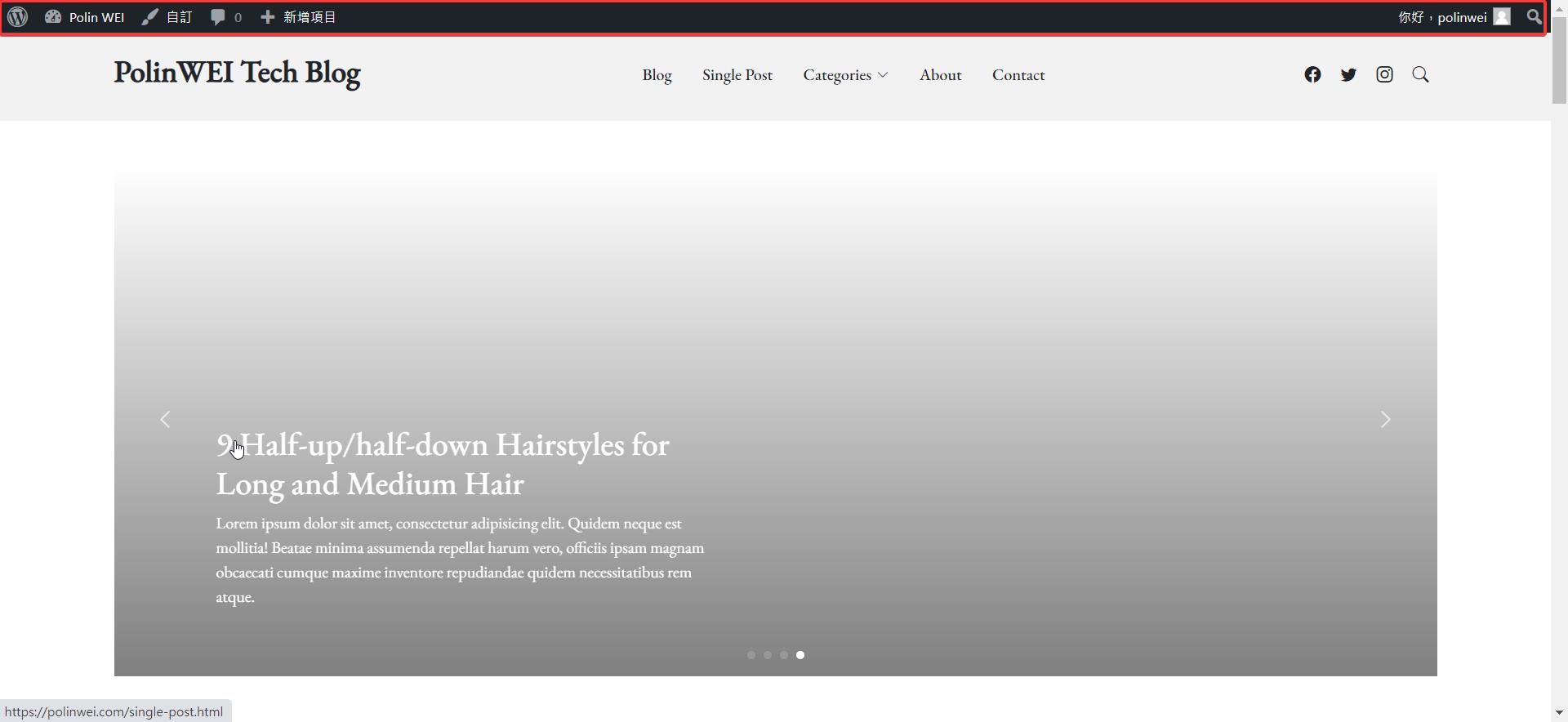
WordPress 的管理列 ( Admin Bar )
WordPress 的管理列 ( Admin Bar )是在登入後會自動產生在最上面。但是與 Twitter Bootstrap 網頁的導覽列重疊,下面的方法可以解決這樣的問題。

step 1: 添加 get_body_class(); 到佈景主題( Theme )的 <body>。
網頁都會有一個 body 標籤,佈景主題 ( Theme ) 通常將它拆分到 header.php 的 HTML body 標記中。打開目前啟用的佈景主題 ( Theme ) 的 header.php 檔案,將 <body> 置換程下列的程式
<?php echo '<body class="'.join(' ', get_body_class()).'">'.PHP_EOL; ?>step 2(選項): 將自訂條件 CSS 類別新增至標籤。
預設情況下,如果您使用 get_body_class() 函數,WordPress 會自動幫您將 HTML 標記提供預設類別。如果您查看 WordPress 網站上任何呈現的前端頁面的原始程式碼,您會注意到自動新增至 HTML 標籤的兩個 CSS 類別是「logged-in」和「admin-bar」。
如果使用者登錄後,這些 CSS 類別名稱只會新增到 HTML 標籤中,如果您不想使用預設的 WordPress CSS 類別名稱,也可以在 function.php 中加入下列的函數來新增自己的類別名稱。
add_filter('body_class', 'zenblog_body_class');
function zenblog_body_class($classes){
if(is_user_logged_in()){
$classes[] = 'body-logged-in';
} else{
$classes[] = 'body-logged-out';
}
return $classes;
}現在,如果已登錄 WordPress,您可以查看 WordPress 網站上的前端頁面 HTML代碼,,您將看到“body-logged-in”已添加到 HTML 標記中,並且如果用戶登出後,您將看到“body-logged-out”已新增至HTML 標籤中。
Step 3: 將 CSS 程式碼新增到佈景主題中(Add the CSS code to your theme)
function zenblog_wp_head(){
echo '<style>'.PHP_EOL;
// 如果您使用 step 2(選項)即加入下行 Using custom CSS class name.
echo '.body-logged-in { top: 28px !important; }'.PHP_EOL;
// 如果您使用 WordPress 預設的 CSS 即加入下行 Using WordPress default CSS class name.
echo '.logged-in.admin-bar { top: 28px !important; }'.PHP_EOL;
echo '</style>'.PHP_EOL;
}現在您應該在頁面的最頂部看到 WordPress 管理欄 ( Admin Bar ),緊接著是 Twitter Bootstrap 導航。 如果使用者登出您的 WordPress 網站,您的 Twitter Bootstrap 導覽仍應正確顯示在您網站的頂部。
Step 4: 手機上時的顯示
在手機上查看時,它的 ( Admin Bar ) 高度是 46px ,且顯示劃面應該小於 762px 才適用,所以將 Step 3 的程式改為下列即可。
/**
* 登入後在前端網頁下移 28px, 讓 Admin Bar 顯示
*/
add_action('wp_head', 'zenblog_wp_head');
function zenblog_wp_head(){
echo '<style>'.PHP_EOL;
echo '@media screen and (max-width: 762px) {'.PHP_EOL;
echo '.logged-in.admin-bar { top: 46px !important; }'.PHP_EOL;
echo '.header.sticked { top: 0px !important; }}'.PHP_EOL;
// Using WordPress default CSS class name. 平板&電腦
echo '@media screen and (min-width: 763px) {'.PHP_EOL;
echo '.header.sticked { top: 0px !important; }'.PHP_EOL;
echo '.logged-in.admin-bar { top: 28px !important; }}'.PHP_EOL;
echo '</style>'.PHP_EOL;
}參考: How to prevent the WordPress admin bar from overlapping with your Twitter Bootstrap navigation bar.




發佈留言